
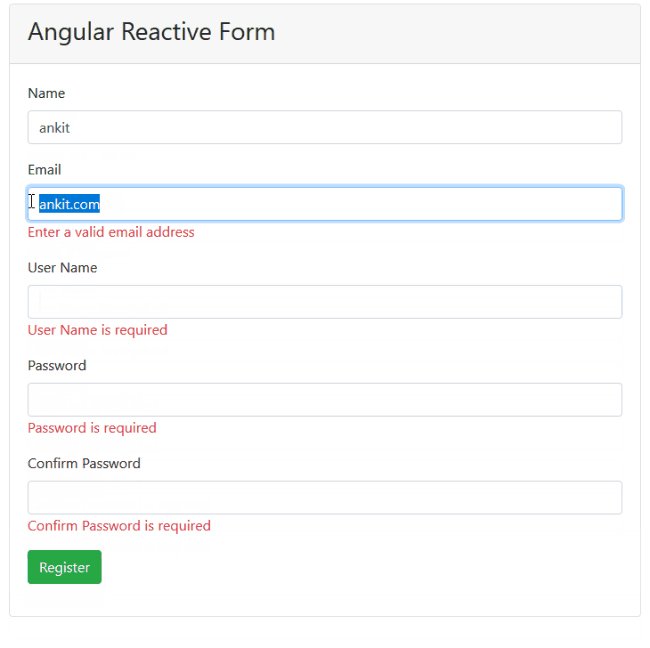
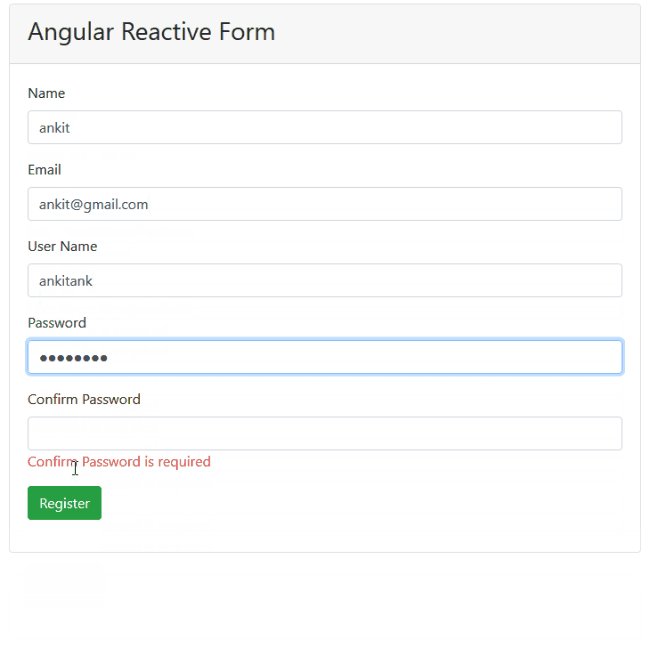
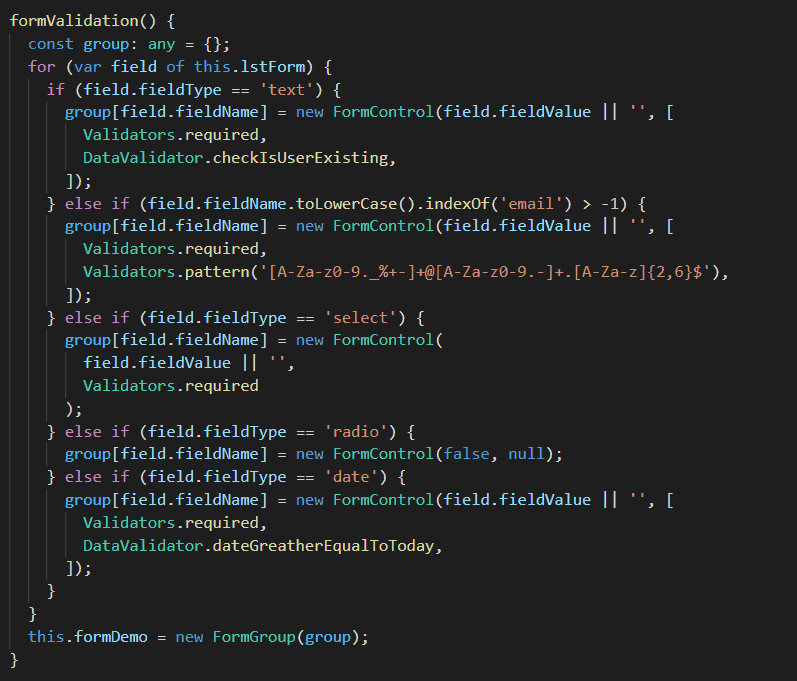
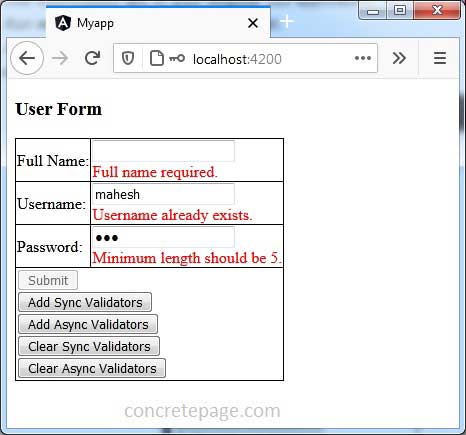
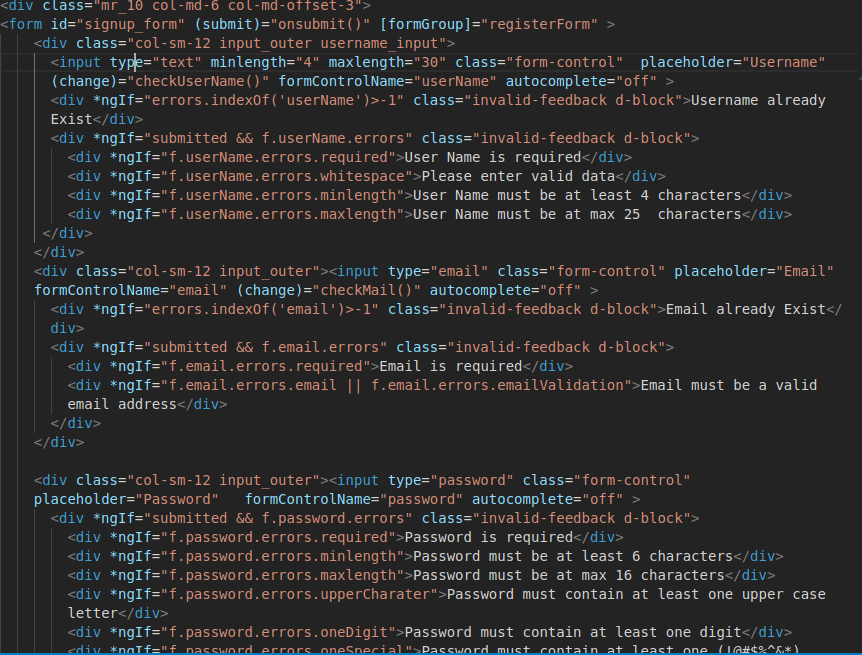
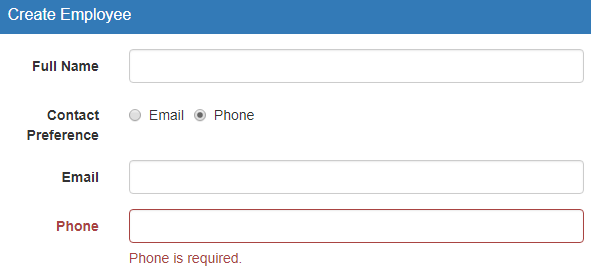
Sql server, .net and c# video tutorial: Dynamically adding or removing form control validators in reactive form

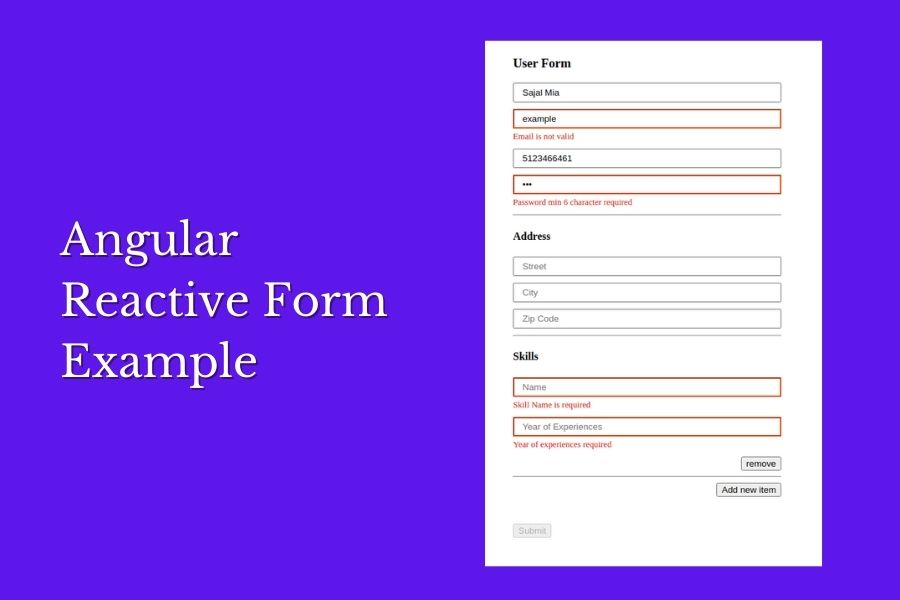
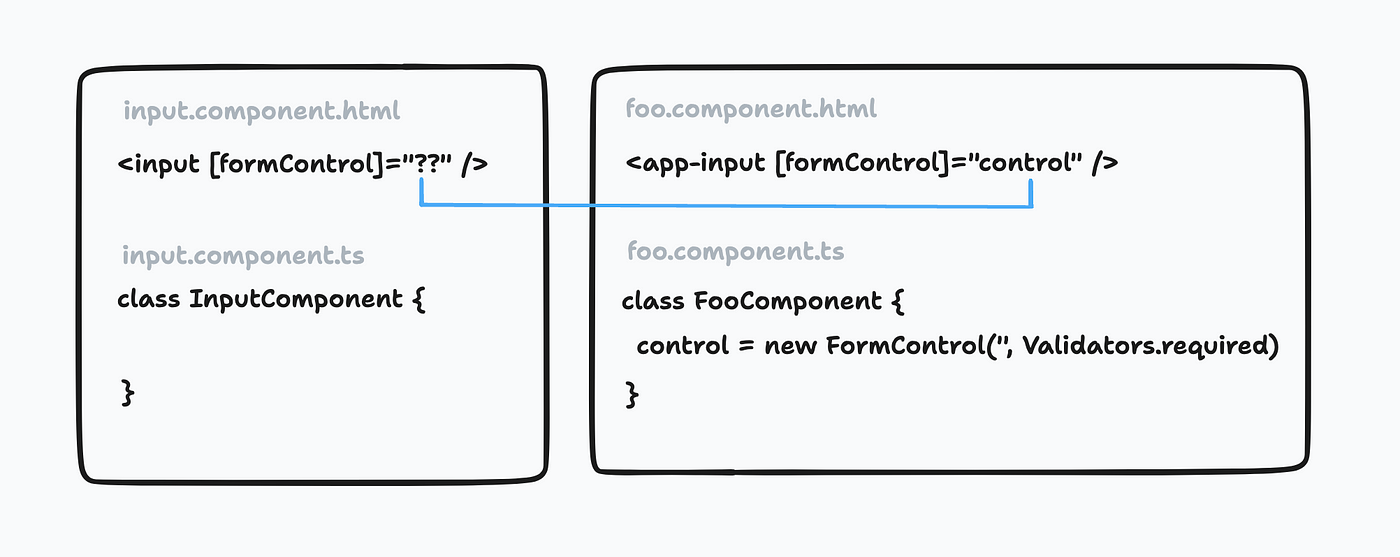
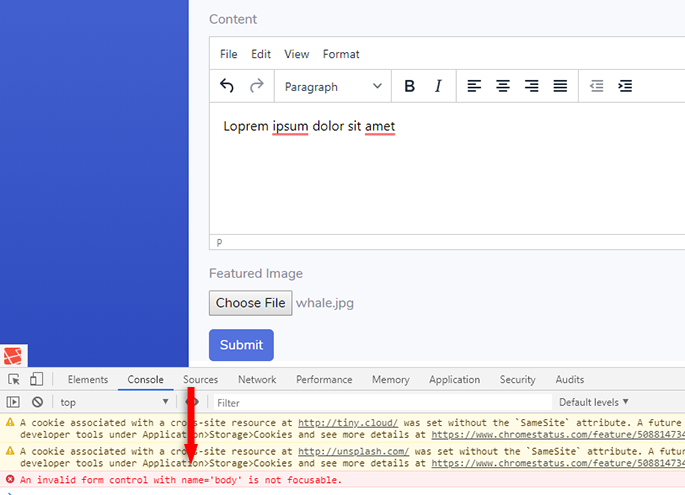
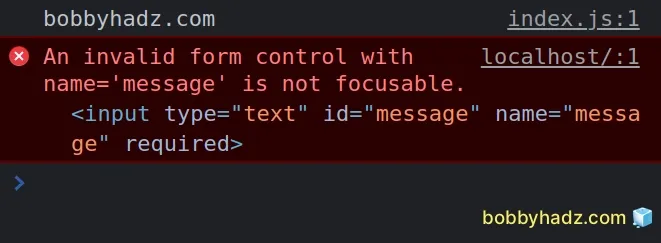
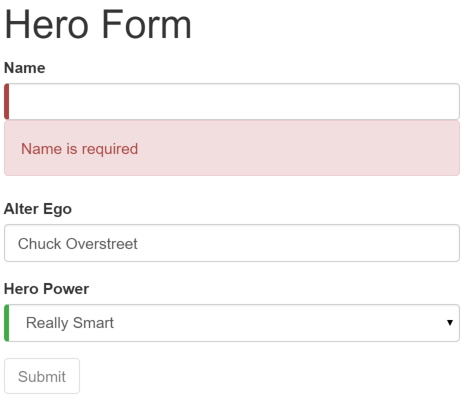
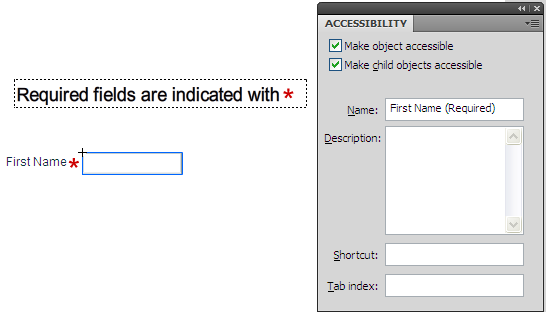
angular - submit doesn't trigger required error on untouched custom form control element - Stack Overflow

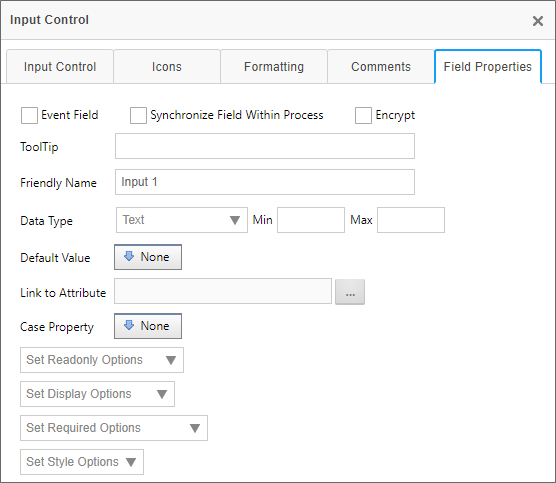
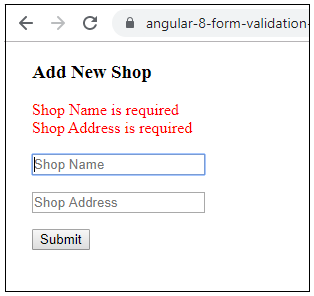
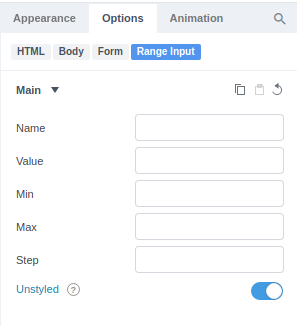
Form-control automatically added and cannot be removed - Bootstrap Studio Help - Bootstrap Studio Forum
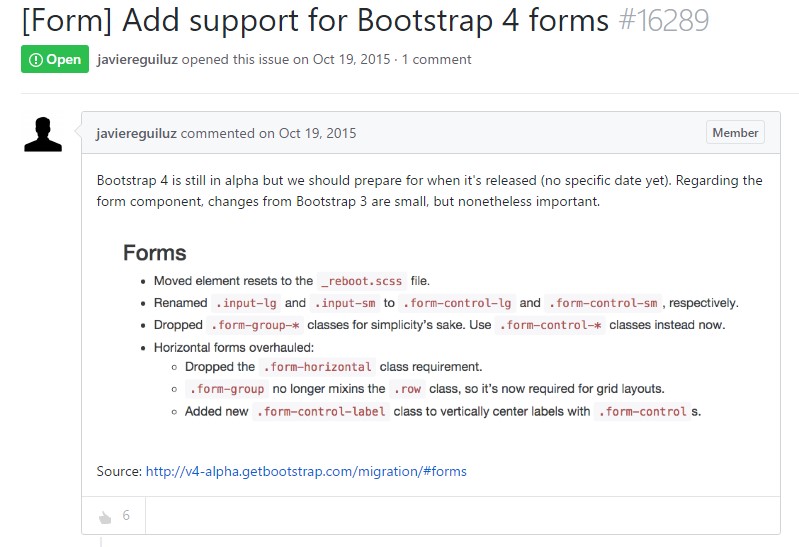
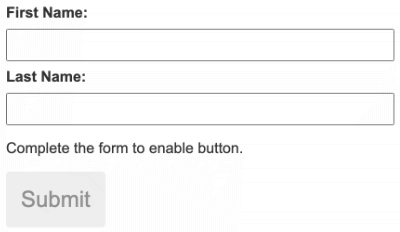
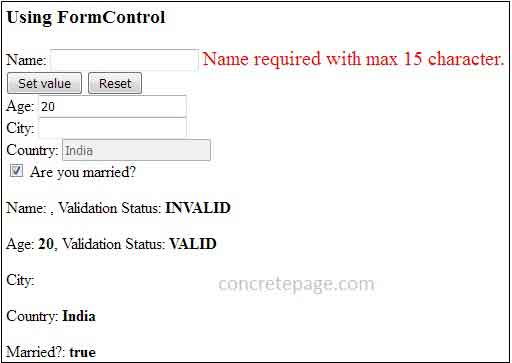
form-control-success is required to display the validation icon · Issue #22182 · twbs/bootstrap · GitHub