The 'Access-Control-Allow-Origin' header contains multiple values 'http:// localhost:8100, *', but only one is allowed - ionic-v3 - Ionic Forum

Access-Control-Allow-Origin' header issue in Angular 4 for cross domain accessing · Issue #24305 · angular/angular · GitHub

angular - 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

Access to XMLHttpRequest has been blocked by CORS policy: No 'Access-Control -Allow-Origin' header is present on the requested resource - OAuth/OIDC - Okta Developer Community

Angular – The 'Access-Control-Allow-Origin' header has a value 'http:// localhost:4200' that is not equal to the supplied origin – iTecNote

https - CORS: No 'Access-Control-Allow-Origin' header is present even though response is 200? - Stack Overflow

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

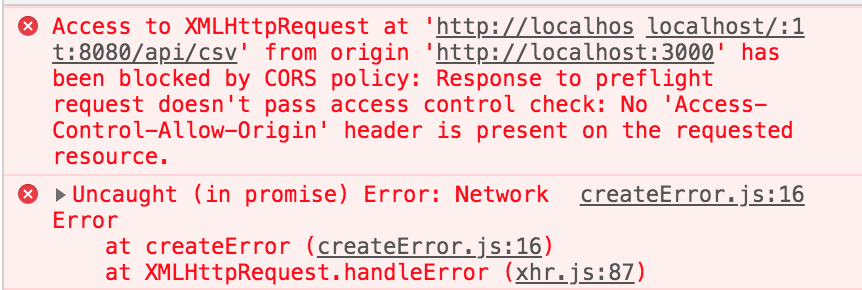
javascript - No 'Access-Control-Allow-Origin' header is present on the requested resource—when trying to get data from a REST API - Stack Overflow








.png)