Gsrimgratoe 32Ch PNP Ingresso Digitale Isolato RS485 Modbus Rtu Controller DC 12V 24V PLC Switch Scheda di Acquisizione Quantità (Con) : Amazon.it: Fai da te

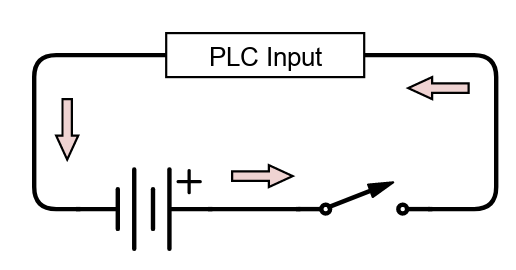
How can I control PNP and NPN transistors together from one pin? - Electrical Engineering Stack Exchange