
Bagno piccolo: ecco il box doccia più adatto e funzionale - Miele Arredo è Climatizzazione, Riscaldamento, Arredo Bagno, Idraulica

Docce piccole: 25 modelli salvaspazio, anche colorati neri e con diversi tipi di chiusura - Cose di Casa

Bagno piccolo: ecco il box doccia più adatto e funzionale - Miele Arredo è Climatizzazione, Riscaldamento, Arredo Bagno, Idraulica

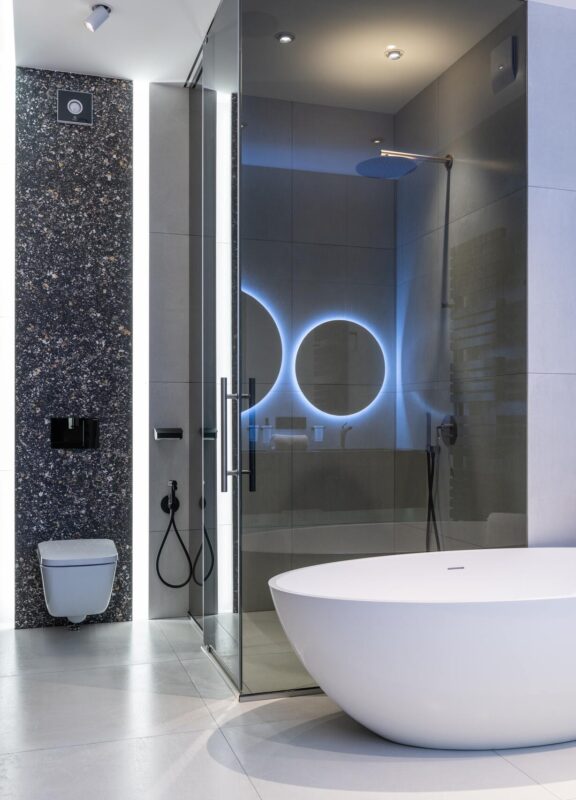
salvaspazio idee bagno piccolo box doccia di vetro specchio con retro illuminazione | Idee bagno piccolo, Bagno piccolo, Bagno

Docce piccole: 25 modelli salvaspazio, anche colorati neri e con diversi tipi di chiusura - Cose di Casa

Box Doccia Battente su misura Pentagonali con ante in diagonale | Arredamento piccolo bagno, Idee bagno piccolo, Bagno con doccia

Bagno piccolo: ecco il box doccia più adatto e funzionale - Miele Arredo è Climatizzazione, Riscaldamento, Arredo Bagno, Idraulica




















